How to generate CSS positions for Sprites
The demo…
The idea…
Someone at work came to me asking if there was a clever way to create sprites, to help the markup guy finding the coordinates of all the images in a large sprite.
And everytime the designer was updating the sprite he had to verify if all the images were still in place.
So I asked Ivan Montes if he could help me out creating a script to allocate image positions
His answer was better than expected: "I've already done that, and there´s a guy who took my script to create a Photoshop plugin".
I couldn´t believe how lucky I was, so I went here to download the plugin from Richard Dare. It was originaly build to create atlas textures, but with some minor changes it worked great for generating css files!
How it works…
- 1. Download the Photoshop plugin.

-
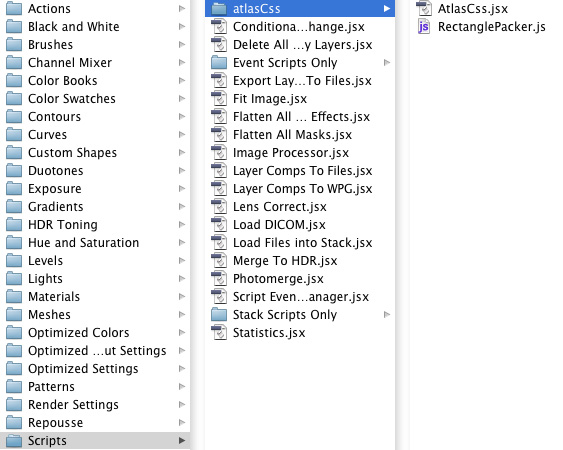
- 2. Unzip the file to "your Applications folder"/Adobe Photoshop/Presets/Scripts.
- 3. Relaunch Photoshop.
Now the cool part…
- 11. Go to your images folder, there you´ll find the file sprite.css.
-
- 13. Now in your main css file, you should add the sprite location, in my case:
- .sprite-image { background-image:url(sprite.png); }
- And finally with a bit of jQuery will be able to create the hover and click effects.
Advantages…
The good thing about this method is that when you add or remove images to the sprite, all images will keep the right position.
Update…
There is a bug that makes Photoshop crash if the size you define in Height and Width are not big enough to contain all the images in your folder. I'll try to fix it.