Cómo generar un CSS para posicionar Sprites
La demo…
La idea…
Un compañero de trabajo me preguntó si había alguna forma eficiente de crear sprites, que ayudara al maquetador a encontar las coordenadas de todas las imágenes en sprites grandes.
Y que cada vez que el diseñador creara nuevas versiones del sprite, no tuviese que verificar si todas las imágenes conservaban su posición.
Entoces pregunté a Ivan Montes si podría ayudarme a crear un script para posicionar imágenes.
Su respuesta fue mejor de lo que esperaba: "Ya lo he hecho, y hay un tío que usó mi script para generar un plugin de Photoshop".
No podía creerme la suerte que había tenido, y fui aquí a descargarme el plugin de Richard Dare. Originalmente servía para crear texturas de atlas, pero con algún pequeño retoque era genial para crear archivos css!
Cómo funciona…
- 1. Descárgate el plugin de Photoshop.

-
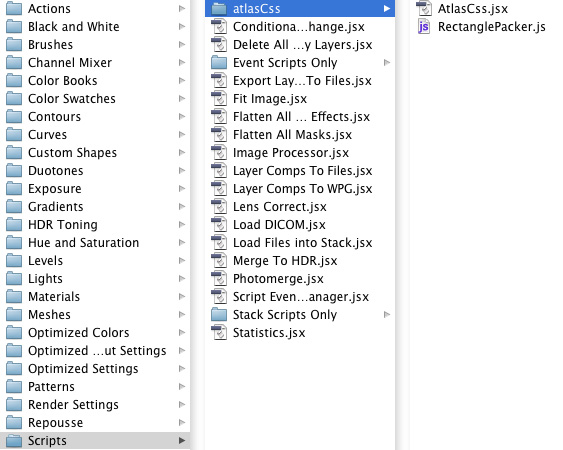
- 2. Descomprime el archivo en "tu carpeta de aplicaciones"/Adobe Photoshop/Presets/Scripts.
- 3. Reinicia Photoshop.
Ahora, lo que mola…
- 11. Si vas a tu carpeta de imágenes encontrarás el archivo sprite.css.
-
- 13. Ahora en tu archivo css principal, debes añadir la ruta del sprite, en mi caso:
- .sprite-image { background-image:url(sprite.png); }
- Y finalmente con un poco de jQuery podremos crear los efectos hover y click.
Ventajas…
Lo bueno de este método, es que cuando añadas o quites imágenes de tu sprite, todas las imágenes mantendran la posición correcta.
Actualización…
Hay un bug que hace que el Photoshop pete, si el tamaño que se define en "Height" y "Width" no es lo suficientemente grande para contener a todas las imágenes de la carpeta. Intentaré solucionarlo.